Styleguide
Das fiuse-Brand Manual für Websites
Der Markenauftritt von fiuse ist lebendig, farbenfroh und frisch und ein Statement für Klarheit, Lernen auf Augenhöhe und Lifestyle. Um ein konsistentes Markenerlebnis über alle Kanäle zu gewährleisten, halten Sie sich bitte an folgende Richtlinien. Bei Fragen wenden Sie sich bitte an: m.stolp@sam-medien.de
02 Farben
Stilgebendes Element des Markenauftritts von fiuse ist der Farbverlauf. Aus ihm ergeben sich folgende Primärfarben:
01
Blaugrün
Farbwerte:
CMYK: 63 0 47 0
RGB: 0 225 175
HEX: #00E1AF
02
Hellgrün
Farbwerte:
CMYK: 42 0 95 0
RGB: 152 237 70
HEX: #98ED46
03
Gelbgrün
Farbwerte:
CMYK: 17 0 99 0
RGB: 225 243 20
HEX: #E1F314
04
Gelb
Farbwerte:
CMYK: 4 4 99 0
RGB: 252 229 6
HEX: #FCE506
05
Orange
Farbwerte:
CMYK: 4 28 99 0
RGB: 245 185 31
HEX: #F5B91F
- Für ein ausgewogenes Erscheinungsbild sollten alle Primärfarben gleichermaßen eingesetzt werden.
- Die Primärfarben werden nicht als Schriftfarbe verwendet!
- Alle Primärfarben müssen bewusst eingesetzt werden und können zum „highlighten“ eingesetzt werden. Welche Farbe für Elemente wie Icons oder Buttons verwendet wird, gibt der Farbverlauf wieder. Die Färbung ist abhängig von der Platzierung auf der Website. Folgene Farbverläufe sind zu verwenden:
01
Verlauf links
Blaugrün bis Hellgrün
02
Verlauf Mitte
Hellgrün über Gelbgrün bis Gelb
03
Verlauf Rechts
Gelb bis Orange
Als Gegengewicht zu den strahlenden Primärfarbe stehen die schlichten Sekundärfarben:
01
Hellblau
Farbwerte:
CMYK: 5 0 3 0
RGB: 240 247 244
HEX: #F0F7F4
02
Weiß
Farbwerte:
CMYK: 0 0 0 0
RGB: 255 255 255
HEX: #FFFFFF
03
Hellgrau
Farbwerte:
CMYK: 0 0 0 50
RGB: 153 153 153
HEX: #999999
04
Dunkelgrau
Farbwerte:
CMYK: 0 0 0 85
RGB: 77 77 77
HEX: #4D4D4D
05
Schwarz
Farbwerte:
CMYK: 0 0 0 100
RGB: 0 0 0
HEX: #000000
03 Typografie
Eine einheitliche Typografie ist für ein einzigartiges Design unabdingbar. Eine wiedererkennbare Schriftart ist heutzutage die stärkste Grundlage für eine Marke. Als Hausschrift von fiuse wird die “Rubik” verwendet. Diese ist in zahlreichen Schriftschnitten verfügbar und kann vielseitig eingesetzt werden.
- Sofern kein überzeugender Grund (z.B. Produktionsgründe) vorliegt, ist der Text in Schwarz, Dunkel- oder Hellgrau zu setzen. Auf Bildflächen kann auch Weiß verwendet werden. Andere Farben sind nicht erforderlich.
- Die Rubik hat 10 verschiedene Schriftschnitte. Verwenden Sie ausschließlich folgende Textstile/Textausrichtungen für Desktop- bzw. mobile Designs:

H1: Rubik Medium, 48 pt
H2: Rubik Medium, 36 pt
H3: Rubik Medium, 28 pt
H4: Rubik Medium, 16 pt
H5: Rubik Regular, 11 pt
Fließtext: Rubik Regular, 16 pt
04 Icons & Buttons
Die Symbolbibliothek bietet eine ausgewählte Palette von Symbolen, die Sie für Ihre Designs verwenden können. Die Symbole werden immer in schwarz gesetzt. Je nach Platzierung auf der Seite werden die entsprechenden Farbverläufe als Hintergrundfarbe (siehe 02 Farben) gesetzt. Ein Icon ersetzt keine Überschrift und kein Bild. Er kann allerdings als Erweiterung, Blickfang oder begleitende Illustration eingebunden werden.
Auch für die Buttons gilt, die Platzierung auf der Website gibt den Farbverlauf vor.
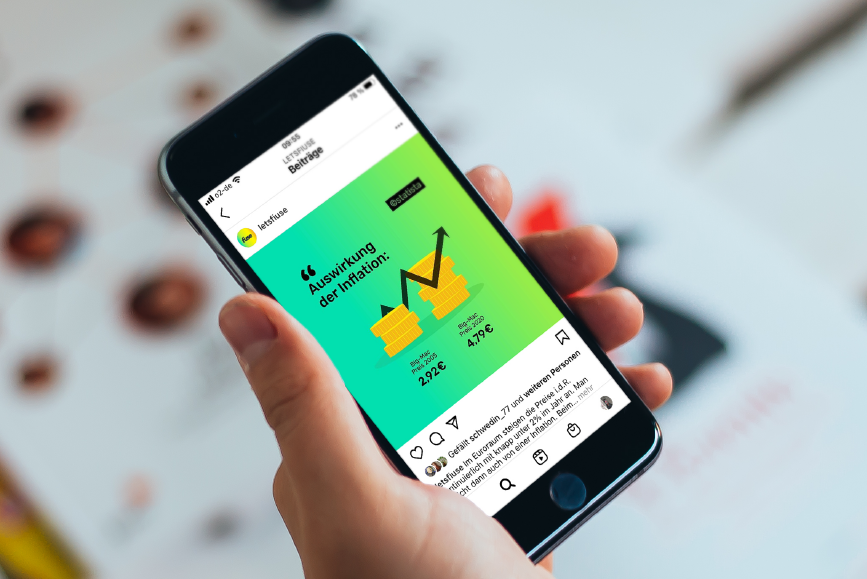
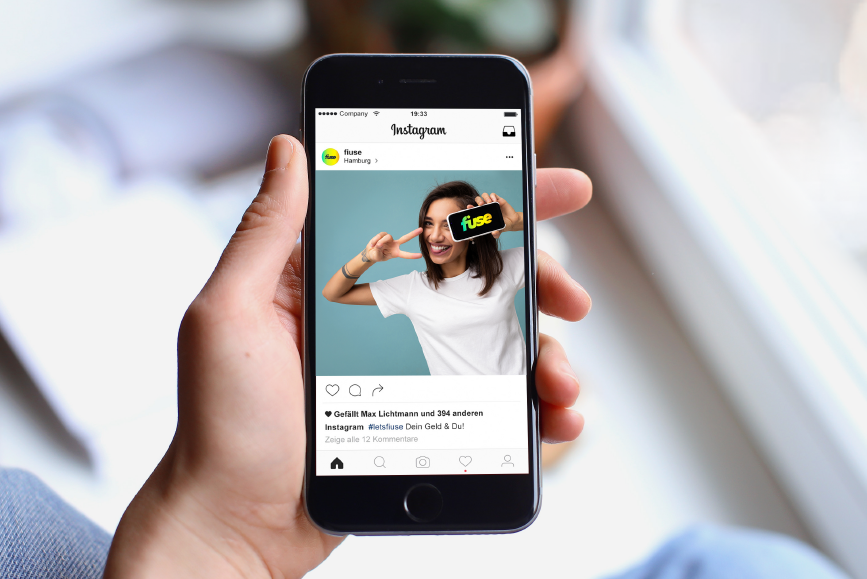
05 Bildsprache
Um den lebendigen, farbenfrohen und frischen Markenauftritt gerecht zu werden, setzen wir auf Diversität und Leichtigkeit. Das gemeinsame lernen und der Spaß an neuen Inhalten stehen dabei ebenso im Fokus, wie das Arbeiten mit Digital Devices.